本文說明如何設定產品商店頁面(Shop)
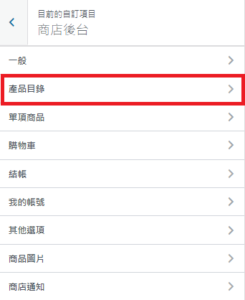
1.點選前台編輯器的”商店後台”功能,並選擇”產品目錄”,
即可進行產品商店頁面(Shop)的相關設定
*2024.01.01起-
取得的網站模板已完成相關版型之設定,此項說明不需再自行更改。
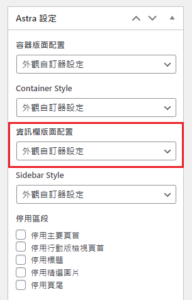
設定完成商店後台資訊欄後,若仍無顯示資訊欄功能,
請至後台 shop頁面 確認 資訊欄版面配置 是否被設定成“無資訊欄”,這時請更改為”外觀自訂器設定”。
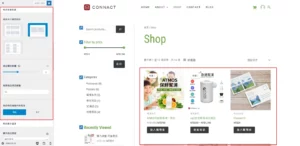
3.商店版面配置:設定Shop區塊顯示的方式,以及欄位與頁面顯示數量
4.商店顯示選項:設定Shop區塊,預設的顯示項目(顯示分類 / 顯示商品)
5.商店卡片資訊結構:設定產品要顯示的資訊類別
使用滑鼠拖曳 資訊類別 項目,可調整顯示順序
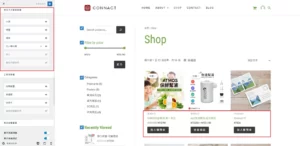
*若有啟用”篩選器”功能:
請點選 篩選器圖示(或至前台編輯器>小工具>商店篩選器) 設定篩選器的類別,
可點選新增小工具並搜尋”篩選”,再選擇要使用的篩選器,或再加入其他小工具
7.商店結構選項:可調整Shop頁面,是否要開啟頁面標題、導覽標記等
10.商店篩選器(若有啟用此功能):設定商店篩選器的按鈕樣式
11.”設計 DESIGN”功能:
可針對Shop頁面,調整商品區塊背景、文字設定,以及內容對齊方式等
*上述於 前台編輯器 中的”WooCommerce”功能設定若更改後,網站中的所有相關物件都會同步變動。
若首頁頁面(Home)中有使用到【商品】或【商品分類】物件,
可使用”圖形編輯器”進行編輯,即可只調整此頁面的物件樣式,不會整個網站都變動。