動態頁面 的地理位置條件讓您可以根據訪客的實際位置(大陸、國家、州、城市甚至時區)來調整您的網站內容。
本文包含以下內容:
• 如何運作
• 可以使用地理位置條件自訂哪些內容?
• IP地址與地理位置之間的準確度有多高?
• 地理位置動態關鍵字插入 (Geolocation DKI)
• 如何設定基於地理位置的內容?
• 月度次數限制
• 顯示訪客的國家旗幟
• 截圖
您的網站如何從基於地理位置的內容中受益?
可能的應用案例包括: 在特定國家創建促銷活動 在選定的地點突出顯示不同產品 將訪客引導至最近的分支機構 對來自特定地區的訪客顯示個性化訊息
地理位置條件如何運作 為了檢測用戶的位置,動態頁面 使用最新的地理位置 API,通過 IP 地址和地理位置之間的配對來實現。
可以使用地理位置條件自訂哪些內容?
與 動態頁面 的任何動態觸發條件一樣,選擇權在您手中。您的網站上的任何內容都可以自訂,包括標題、文字、圖片、呼籲行動、按鈕等。
IP 地址與地理位置之間的準確度有多高?
地理位置的準確度取決於許多因素,最重要的是 IP 地址的 ISP(網際網路服務供應商)。對於一些供應商,有街道級別的準確度,對於大多數供應商,有城市級別的準確度。在最不具體且較為罕見的情況下,只有國家級別的準確度。一般而言,固定線路的準確度比移動網路更高。更多關於地理位置準確度的資訊可以在這裡獲得。
地理位置動態關鍵字插入 (Geolocation DKI) 地理位置動態關鍵字插入 (Geolocation DKI) 允許您使用簡單的短代碼來顯示用戶的位置。
可用的短代碼如下:
顯示用戶的國家
[ifsoDKI type=”geo” show=”country”]
顯示用戶的州
[ifsoDKI type=”geo” show=”state”]
顯示用戶的城市
[ifsoDKI type=”geo” show=”city”]
顯示用戶的大陸
[ifsoDKI type=”geo” show=”continent”]
顯示用戶的時區
[ifsoDKI type=”geo” show=”timezone”]
如何設定基於地理位置的內容?
- 使用 Elementor 或 Gutenberg?該條件可用於設定條件元素或區塊
- 在您的控制台中,前往「動態頁面 → 新增觸發條件」。
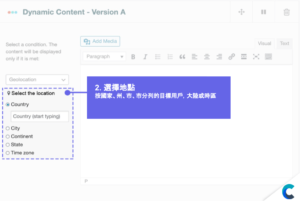
- 點擊「選擇條件」,然後選擇「地理位置」。
- 開始輸入大陸、國家、州或城市的名稱,並使用自動完成列表選擇一個地點。您可以選擇任意多個地點。按下「x」按鈕可從所選定的目標位置中刪除一個項目。
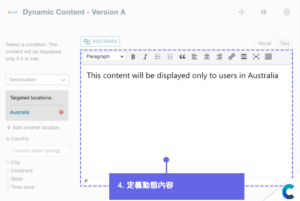
- 在內容字段中,輸入當訪客的位置與您的條件相符時顯示的內容。
- 在預設內容字段中,輸入當訪客的位置與您的目標不符時顯示的內容(這是可選的,可以留空)。
- 按下「發佈」,然後將 動態頁面 生成的短代碼貼到您希望顯示它的網站位置。
每月訪問限制
地理位置的使用受到每月次數數量的限制(這是唯一受限制的 If-So 條件)。一個次數的開始是指當訪客首次訪問具有地理位置觸發條件的頁面時。一個次數的結束是指訪客關閉瀏覽器,或者有超過 25 分鐘的不活動(在不同瀏覽器之間可能略有不同)。
截圖